< 순 서 >
1. IA 란
2. IA 작성 목적과 이유
3. IA 작성으로 얻게 되는 효과
4. IA 설계 시 고려사항
5. IA 종류
1. IA 란
IA Information Archutecture 정보구조도
디지털 제품 내의 콘텐츠 구조 및 구성에 중점을 둔 것으로 직관적이고 사용자 중심적인 제품을 만드는데 큰 역할을 한다.

2. IA 작성 목적과 이유
사용자가 쉽고 빠르게 제품을 배우고 적응하고 탐색할 수 있도록 콘텐츠를 구성하는 것
이를 위해 서비스를 세밀하게 구분한다.
네비게이션 체계를 구성하고 콘텐츠를 레이블링하고 메뉴를 분류, 그룹화하여 depth 구조로 설계한다.
직관적이고 한눈에 볼 수 있도록 정보를 설계하는 것이다.
소비자, 사용자로서 우리는 서비스 이용 시 내가 원하는 곳에 원하는 콘텐츠/기능이 존재하기를 바란다.
원하는 곳에 원하는 콘텐츠/기능이 없다면 우리는 이 서비스가 '불편하다' 고 생각하게 되고 결국 외면한다.
이것을 막기위해 IA를 작성하며 사용자가 원하는 것은 무엇이며 그것을 어떻게 쉽게 접근하게 만들 수 있는 지를 고민할 수 있다.
사용자는 인내심이 부족하다는 점을 인지하고 있어야 함다.
3. IA 작성으로 얻게 되는 효과
- 프로덕트 전체 규모를 파악할 수 있다.
- 촘촘한 프로덕트를 만들 수 있다.
- 좋은 IA로 만든 서비스는 사용자가 서비스를 경험하며 얻게되는 불편함을 최소화할 수 있다.
- 좋은 IA로 만든 서비스는 사용자가 빠르게 원하는 콘텐츠를 찾고 사용할 수 있게 한다.
4. IA 설계 시 고려사항
IA 설계의 목적은 사용자가 원하는 곳에 원하는 콘텐츠/기능이 있도록 하는 것이다.
각 화면의 콘텐츠 및 디자인 레이아웃과 화면 간 흐름, 사용자가 페이지에서 페이지로 정보를 이동하는 방식을 고려해야한다.
이를 위해서 User(사용자), Contents(콘텐츠), Scenario(시나리오)로 나누어 생각해 볼 수 있다.
◇ User(사용자)
- 사용자가 갖고 있는 기존 경험을 고려한다.
- 사용자는 기존에 다른 곳을 이용하던 경험을 갖고 있다. 그 경험에서 벗어나는 것은 사용자에게 서비스 이용에 대한 불편함을 주고 서비스를 어떻게 이용하는 것인지 모르겠다는 경우가 발생할 수 있다. 그러므로 IA를 설계할 때 사용자가 늘 이용해오던 서비스의 흐름에서 크게 벗어나지 않아야 한다.
- 우리 서비스에서 사용자가 얻고자 하는 것은 무엇인가
- 사용자의 서비스 이용목적에 따라 서비스들의 배치가 달라질 수 있다. 독서 기록을 하는 서비스에 글쓰기 버튼이 깊은 depth 안에 있다면 사용자는 귀찮아서 서비스를 이용하지 않게 될 것이다.
- 서비스 이용 중 사용자가 보이는 패턴
- 여행 서비스라면 계절별로 사용자가 이용하고자 하는 서비스가 어느정도 정해져 있을 것이다. 그렇다면 이를 좀 더 상위에 노출하거나 사용자가 쉽게 발견할 수 있도록 배치나 구조를 변경하는 등의 조치로 해당 서비스에 좀 더 쉽게 접근할 수 있게 하는 것도 방법이다.
◇ Contents(콘텐츠)
- 콘텐츠의 중요도가 누구 중심인가?
- 사용자가 콘텐츠를 찾는 원인은 몇가지가 있다. 이를 충족시킬 수 있는 구조를 유지해야 사용자의 서비스 경험이 올라간다.
- 알려진 항목 찾기 : 사용자는 웹사이트에 방문하여 바람직하고 알려진 항목을 검색
- 탐색적 추구 : 사용자는 영감을 얻기 위해 웹사이트를 방문. 그들은 바람직한 것을 찾고 있지만 정확히 무엇인지는 모릅니다.
- 철저한 연구 : 사용자는 광범위한 연구 과정에 있습니다. 그들은 가능한 한 많은 정보를 찾고 싶어합니다.
- 재탐색: 사용자가 원하는 항목이 다시 필요하여 다시 찾으려고 합니다.
- 사용자가 콘텐츠를 찾는 원인은 몇가지가 있다. 이를 충족시킬 수 있는 구조를 유지해야 사용자의 서비스 경험이 올라간다.
- 사용자가 인지하고 있는 네이밍인가?
- 사용자의 경험을 토대로 익숙한 네이밍을 사용해야 사용자의 이용에 불편함이 없다.
◇ Scenario(시나리오)
- 어떻게 전달되어야 하는가?
5. IA의 종류
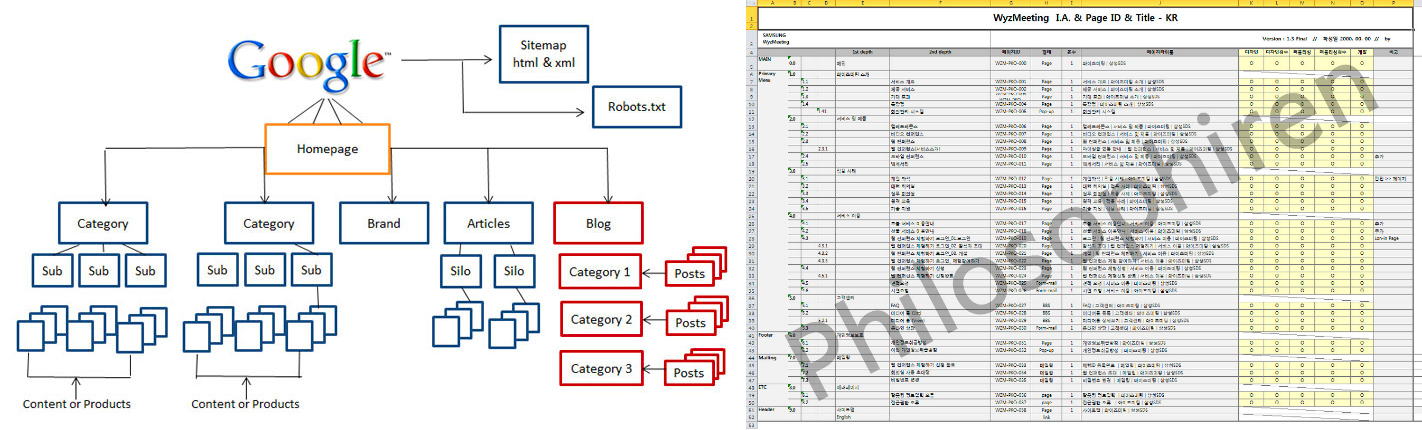
1. 계층 패턴(Hierarchy Patten)
하향식 범주형 트리. 홈화면인 인덱스 페이지와 하위 페이지인 서브 페이지 구성 논리적 계층구조가 필요한 웹 사이트에 적합한 형태 그러나 탐색을 번거롭게 만드는 하위 구조가 많을 수 있다. 많은 중간/하위 페이지가 필요한 경우 적합하지 않다.

2. 탭 패턴(Taps Patten)
도구 모음 메뉴 또는 탭 집합과 함께 연결된 섹션 모음 사용자에게 탭이나 도구 모음을 빠르게 스캔하여 각 탭의 내용과 기능을 이해할 수 있도록 도와줌. 멀티태스킹이 가능한 장점이 있으나, 복잡한 콘텐츠 구조에는 어울리지 않을 수 있다.

3. 허브 앤 스포크 패턴(Hub & Spoke Patten)
중앙 인덱스 페이지에서 사용자가 다른 구조를 탐색하는 형태 한 섹션에서 다른 섹션으로 이동하려면 먼저 인덱스 페이지로 다시 이동해야 한다는 단점 하나의 태스크에 집중하기 위해 멀티태스킹 작업에 적합하지 않으며, 섹션 간 빠른 전환이 어려움

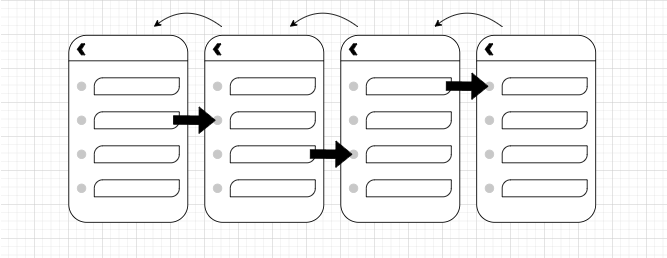
4.선형 패턴(Sequential or Nested doll pattern)
순서대로 정보가 전개되는 형태 유저가이드를 제공하고 스탭바이스탭 진행으로 각 단계에 맞는 Task를 수행할 수 있게 함 주로 구매과정 같은 화면에 사용됨

< 참고자료 >
웹기획은 정보구조(I.A. Information Architecture) 설계가 절반이다.
'Product 💙 > 기획자의 지식' 카테고리의 다른 글
| 팝업 그리고 모달의 종류 (1) | 2023.12.11 |
|---|---|
| 서비스 기획에서 정보구조(Information Architecture, IA)란 무엇인가? (0) | 2023.10.14 |
| 서비스 기획에서의 분석(Desk Research)이란 (0) | 2023.10.11 |
| 서비스 기획은 어떻게 하는가 (1) | 2023.10.09 |
| PM이 하는 일이 무엇인가요? (0) | 2023.06.09 |


